Verbeter je Website met Pagespeed Insights: Snellere Laadtijden, Beter Resultaat
Een snelle website is essentieel voor zowel gebruikerservaring als SEO. Als je website traag laadt, zullen bezoekers afhaken en zal je vindbaarheid in zoekmachines verminderen. Met Pagespeed Insights, een gratis tool van Google, kun je eenvoudig de prestaties van je website analyseren en verbeteren. Bij Roland Brugman Webdesign en Ontwikkeling help ik je om jouw website te optimaliseren voor snelheid, zodat je klanten een betere ervaring hebben en je ranking in zoekresultaten stijgt.

Waarom Google Pagespeed Insights Belangrijk Is:
Gebruikerservaring (UX)
Een snelle website zorgt voor tevreden bezoekers. Niemand wil wachten op een pagina die langzaam laadt, zeker niet op mobiel. Pagespeed Insights helpt je te begrijpen welke elementen je website vertragen en hoe je deze kunt verbeteren.
SEO-Voordelen
Google gebruikt laadsnelheid als een rankingfactor. Hoe sneller je site, hoe hoger deze in de zoekresultaten kan verschijnen. Door de aanbevelingen van Pagespeed Insights te volgen, kun je je SEO verbeteren en meer organisch verkeer genereren.
Conversiepercentage
Een snelle website leidt vaak tot hogere conversieratio’s. Of je nu producten verkoopt of leads verzamelt, een snelle website zorgt ervoor dat bezoekers sneller actie ondernemen.


Laat Jouw Website Uitblinken met Google Pagespeed Optimalisatie
Wil je dat jouw website beter scoort in Google en een soepelere ervaring biedt aan je bezoekers? Bij Roland Brugman Webdesign en Ontwikkeling ben ik gespecialiseerd in het optimaliseren van websites op basis van Pagespeed Insights. Laat mij jouw website analyseren en verbeteren voor een snellere, betere online ervaring.
Neem vandaag nog contact met mij op en ontdek hoe ik jouw website kan optimaliseren voor maximale prestaties.
Gratis adviesgesprekWebsite design
SEO advies
Website ontwikkeling
Voordelige hosting
Huisstijl optimalisatie
Mijn Aanpak voor Pagespeed Optimalisatie
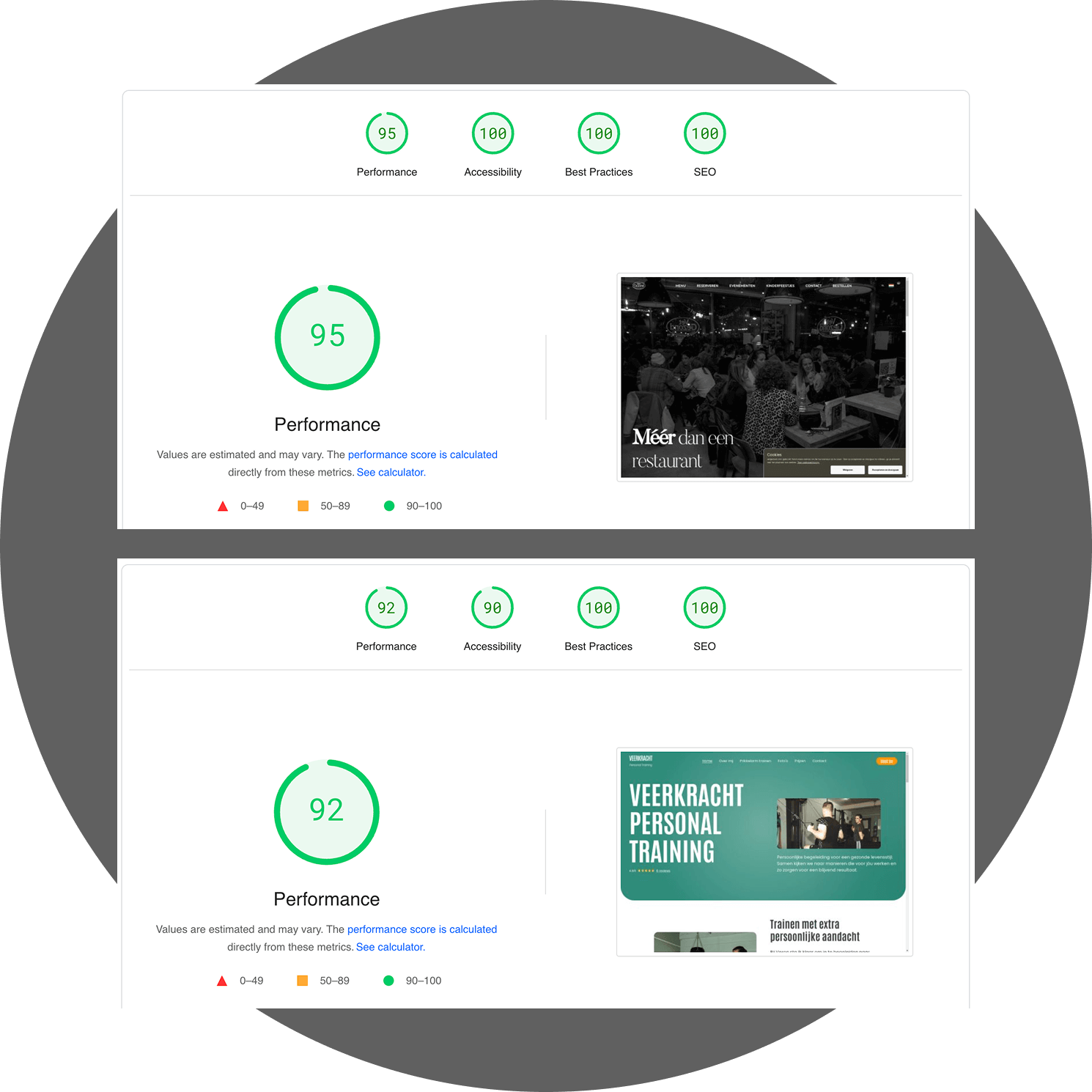
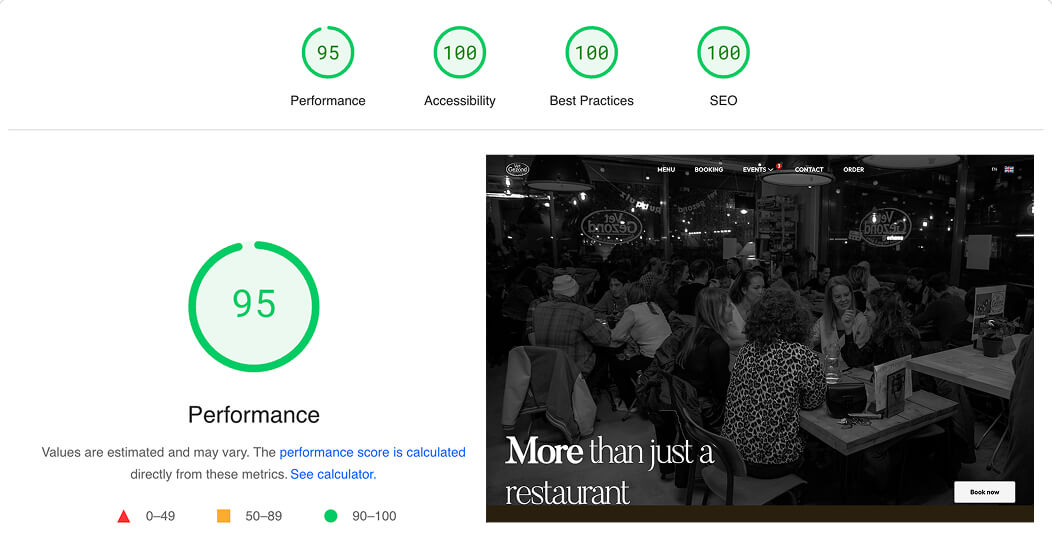
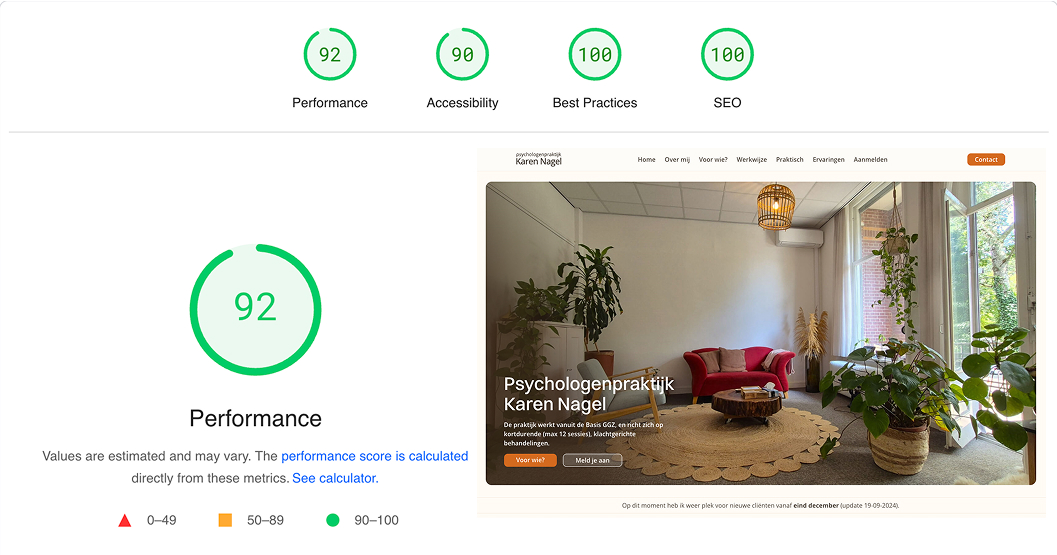
Pagespeed Insights beoordeelt je website op snelheid en geeft een score van 0 tot 100. Het analyseert zowel de mobiele als desktopversies van je site en biedt gedetailleerde aanbevelingen. Deze tool kijkt naar factoren zoals:
Afbeeldingen optimaliseren door compressie en het juiste formaat te kiezen.
Door compressie en het juiste formaat te kiezen. Ik haal de afbeeldingen daarna door TinyPNG om de kwaliteit hoog te houden, maar de bestandsgrootte klein.
Caching en CDN-integratie
Om de inhoud van je website sneller beschikbaar te maken voor gebruikers over de hele wereld.
Code optimalisatie
Waarbij ik ongebruikte of overbodige CSS- en JavaScript-bestanden verwijder.
Lazy Loading
Zodat afbeeldingen en video’s pas worden geladen wanneer de gebruiker naar dat deel van de pagina scrollt.
Hoe Pagespeed Insights Werkt
Pagespeed Insights beoordeelt je website op snelheid en geeft een score van 0 tot 100. Het analyseert zowel de mobiele als desktopversies van je site en biedt gedetailleerde aanbevelingen. Deze tool kijkt naar factoren zoals:
Server Reactietijd:
Hoe snel reageert je server op verzoeken?
Afbeeldingoptimalisatie:
Zijn afbeeldingen gecomprimeerd zonder kwaliteitsverlies?
JavaScript en CSS-optimalisatie:
Bevat je website overbodige scripts die de laadtijd vertragen?